
Notificaciones push con react-native
Como configurar onesignal en react-native
Voy a comenzar citando a Wikipedia, para brevemente aclarar que es una notificación push: ”la tecnología push es una forma de comunicación a través de Internet en la que la petición de envío tiene origen en el servidor, por oposición a la tecnología pull, en la que la petición tiene origen en el cliente”
Partiendo de esta premisa las notificaciones push son mensajes instantáneos que recibes en tus dispositivos. Los mensajes de WhatsApps, por ejemplo, son mensajes push.
Estoy seguro que si no sabias lo que era una notificación push ahora ya lo sabes, en este tutorial voy a inmortalizar el proceso de creación de notificaciones push con react-native. De las vías posibles que estudié la que describo a continuación fue la que mas me gustó. Encontré https://aws.amazon.com (SNS), https://indigitall.com, https://pusher.com, https://onesignal.com. De todas Onesignal resulto super atractiva por sus costos tan bajos, la documentación tan elegante, el dashboard se puede decir que es inmejorable tiene todo lo que necesitas para monitoreo eficiente de tus notificaciones integración con varias plataformas incluyendo react-native. Con el estudio del arte realizado elegí a onesignal como candidato para mi experimento de notificaciones push, a continuacion te detallo los pasos para la integración espero que te sirva este tutorial y ademas te dejo la documentación oficial al final de este articulo por si de pronto necesitas mas información:
Vamos a crear una cuenta en https://onesignal.com/
Paso 1: Instalar react-native-onesignal en nuestro proyecto de react-native con:
“yarn add react-native-onesignal” o con "npm install --save react-native-onesignal"
Paso 2: Ejecutar el siguiente comando: "react-native link react-native-onesignal"
Paso 3: Ahora a hay que configurar el entorno de android y de ios para que funcionen las notificaciones en ambas plataformas, yo no tengo una MAC así que solo pude probar el entorno de android el cual le detallo a continuación y ademas le dejo el link al final del articulo para el que pueda probar con ios.
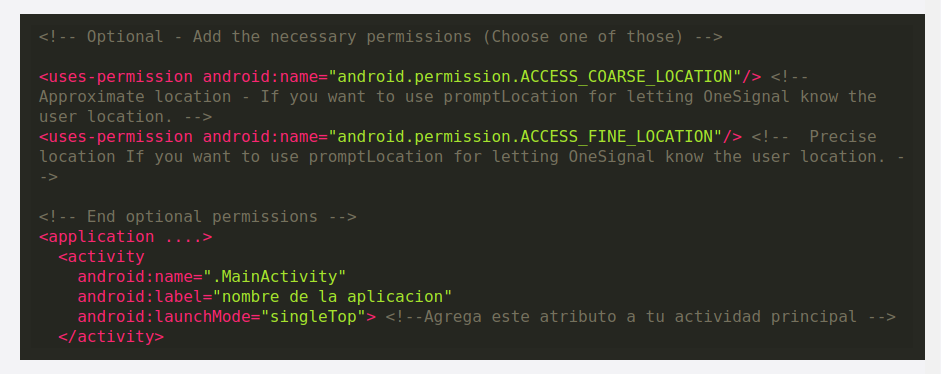
Paso 4: Abre el archivo AndroidManifest.xml y agrega las siguientes lineas:

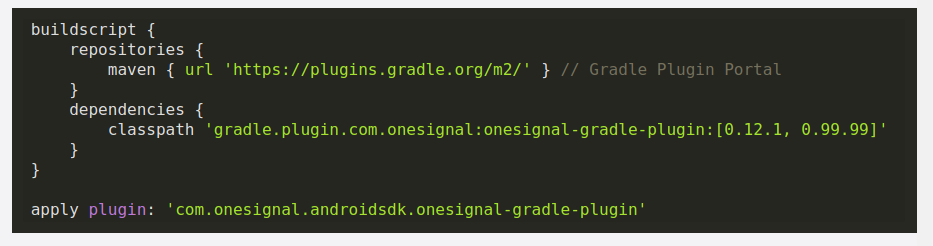
Paso 5: en el archivo app/build.gradle debemos agregar lo siguiente:

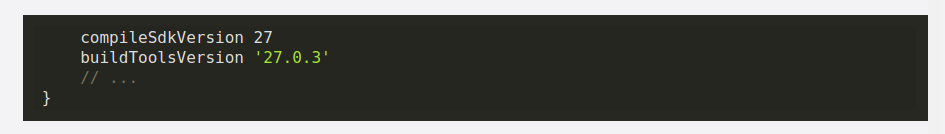
Dentro de la sesion de android { … } en el fichero app/build.gradle, verificar que los atributos compileSdkVersion y buildToolsVersion usen versiones mayores a 26 del API Ejemplo:

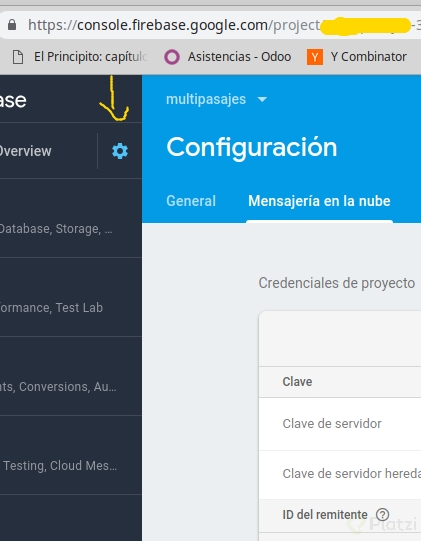
Asi concluye la configuración necesaria para las notificaciones push en el entorno de android ahora pasemos a las configuraciones externas al proyecto Paso 1: Ir a firebase para crear un proyecto Paso 2: una vez creado el proyecto seleccionar en el icono de configuracion como se muestra en la siguiente imagen y seleccionar la opción configuración del proyecto y debemos ir a la pestaña
Mensajeria en la nube:

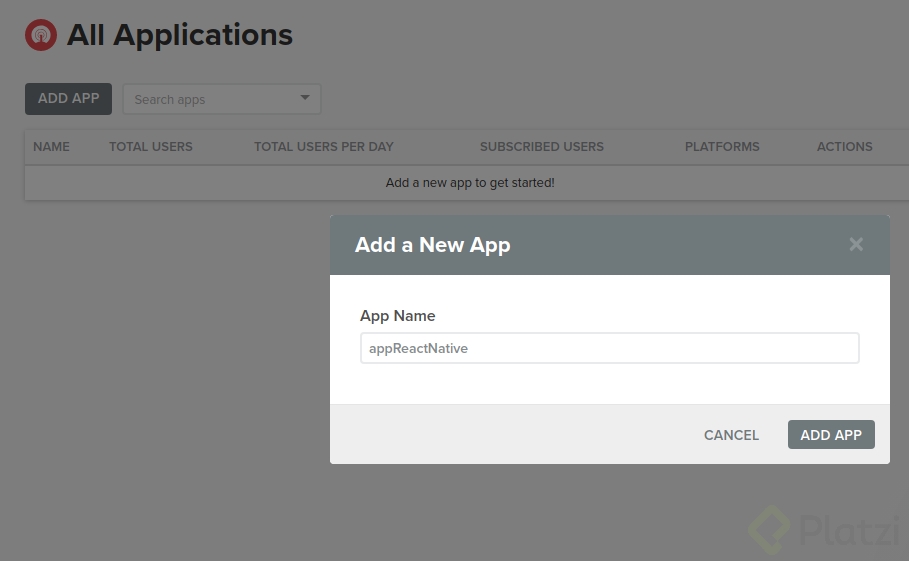
De esa opción vas copiar las opciones “ID del remitente” y “Clave de servidor” las cuales necesitaras para crear tu aplicacion en el dashboard de onesignal. Paso 3: vamos a entrar al dashboard de onesignal y crear nuestra primera aplicación le damos un nombre:

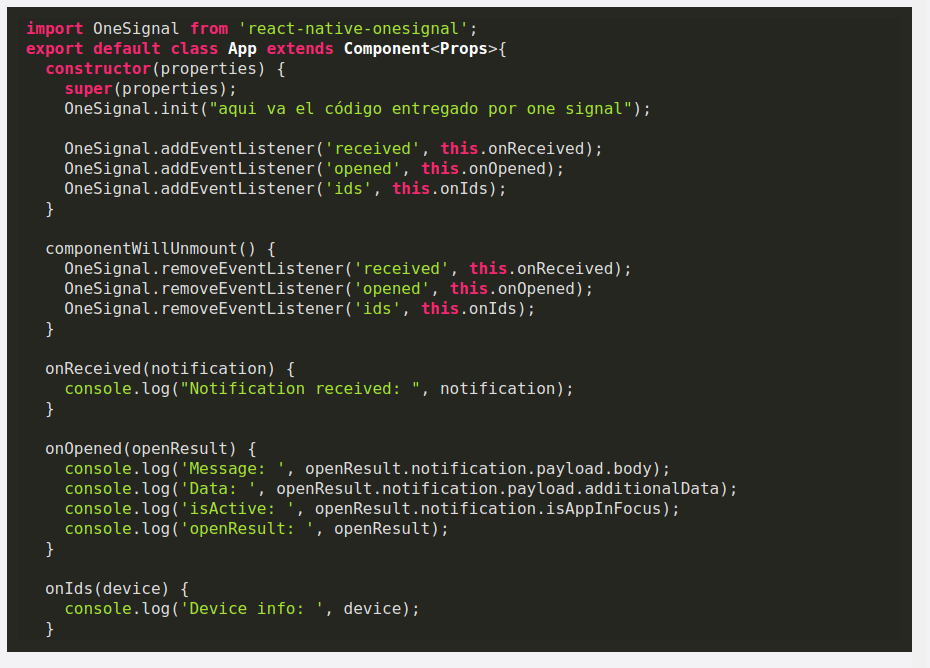
Ahí continua con el wizard hasta el final y selecciona que tu plataforma es react-native cuando te lo pida y otra cosa importante que te va a pedir son el “ID del remitente” y “Clave de servidor” que tienes creado en firebase. Paso 4: al finalizar el wizard te va a entregar un numero de identificación de la aplicación similar a este: (8387863f-2595-4092-a23r-5da6bf8ffc88) Paso 5: vamos a nuestra aplicacion al fichero app.js y vamos a pegar el siguiente código:
 A continuación te detallo los enlaces de referencias:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://console.firebase.google.com
https://documentation.onesignal.com/docs/android-sdk-setup
Si ademas te gustaría aprender sobre como hacer un backend en django para enviar la notificación push a continuación te dejo el en enlace:
https://github.com/jjorgewill/pushOneSignal
A continuación te detallo los enlaces de referencias:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://console.firebase.google.com
https://documentation.onesignal.com/docs/android-sdk-setup
Si ademas te gustaría aprender sobre como hacer un backend en django para enviar la notificación push a continuación te dejo el en enlace:
https://github.com/jjorgewill/pushOneSignal